Overview
I made a web tool that draws a heatmap to show where you’ve been if you upload your history file from Google Latitude.
What I made
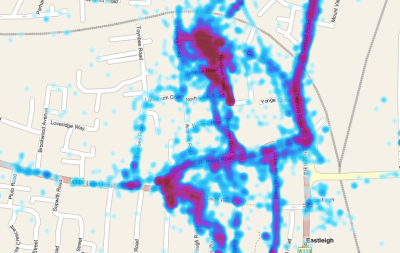
See a heatmap of where I’ve spent the most time at heatmapforlatitude.appspot.com.
If you like it, you can upload a Latitude history file and make a heatmap of your own.

I’ve done this sort of thing before…
About a year ago, I noticed that the new Google Latitude dashboard had a way to export your history – it let you download a KML file containing locations that Google Latitude has captured you at.
 Any new source of data is always worth playing with, so I hacked together something to generate a heatmap to show where I spend most of my time.
Any new source of data is always worth playing with, so I hacked together something to generate a heatmap to show where I spend most of my time.
It was a Python script that generated a PNG picture of a heatmap, and a small KML file that said where to put the graphic when overlaying it on a map.
Then I put the picture and the KML files on my public dropbox space, and used the (quite nifty) feature of Google Maps that if you put the URL of a KML file in the search box, it overlays the contents on the map.
Hey presto, instant maps mash-up.
It was quick-and-dirty and kinda kludgy, but more or less worked, and I got some pretty heatmap pictures out of it.
It needed some trial-and-error tuning – stuff like the radius of the heatmap blobs, and so on – which I put in a bunch of variables at the top of the script and put the script on my blog in case anyone wanted to try it for themselves.
What I did today
 On Friday, I was looking around for ways to do a heatmap for something at work when I came across some heatmaps by Björn Höhrmann.
On Friday, I was looking around for ways to do a heatmap for something at work when I came across some heatmaps by Björn Höhrmann.
He wrote a heatmap layer for OpenLayers using the HTML5 canvas tag.
Any excuse to play with HTML5 stuff is always good, and I already had code from last year to parse the Latitude history files.
Doing it in JavaScript also meant it could be interactive. Instead of making stuff like the blob radius a script variable (run the script, upload the KML, look at it in Google Maps, tweak the script, run the script, etc…) I could use slider controls to play with the heatmap interactively.
It looked neat, so today I modified my old script to work with Björn’s heatmap layer.
The other problem with my old script was that people needed to know how to run a Python script to try it for themselves. While I was at it, I wrapped the Python in some Google App Engine code and put it online, so people could run the parsing code from the browser, too.
Give it a try
I’ve put it at heatmapforlatitude.appspot.com so people can have a play.
Even if you don’t use Latitude, I’ve put my history up there as a demo, so you can always just give that a try.
Tags: google app engine, google latitude, heatmap, latitude
Very cool, I have been wanting to do this for ages! Thank’s very much for putting it online 😀
[…] Google Latitude History as a heat map Update (8 May 2011): I revisited this a year later to make a version that you can try online with your own Latitude data Google Latitude is starting to get very interesting. The new dashboard lets you see some graphs of […]
Wow. this is so cool. I seem to have mapped out the UK motorways on mine. 🙁 With a couple of dots in Madrid and San Fran.
Thanks very much, Owen!
My use of Latitude is a bit spotty – it kinda depends which phone I’m using on any particular day, as my Pre and HD7 don’t support Latitude. But it is still interesting.
I don’t have much on my heatmap overseas… mainly because Latitude is one of the first things to get disabled when I’m going abroad. I guess you don’t have to worry about big mobile bills? 😉
It looks pretty, but I just get a big blank space with move/zoom controls, on both yours and my uploaded one. I noticed a bing logo; does it require ActiveX/Silverlight/something else I don’t have on Firefox 4 on Linux?
Hi Ian
Nope, nothing Windows-specific or native, I use Ubuntu myself.
To be fair, if you have a large Latitude file with a lot of points in it, it can take a while, which Firefox has a habit of popping up a “this script is taking a long time” dialogs. Chrome doesn’t seem to take quite so long.
If this was more than just a bit of Sunday-afternoon tinkering, I’d have tried using Web Workers to do this stuff in a background thread and put a progress bar up while it’s working. But I didn’t spend that much time thinking about it!
I digress – the point is, no, it’s not Windows-specific. In fact, quite the opposite – as it uses the HTML5 canvas tag, older versions of Internet Explorer wont handle it.
Really nice! Is there a way somehow to embed it as I would like to show a trip I made on my blog? Other question: do you know any service, that would accept a very large KML file to display a map showing the actual path? Earth does it but I would need it on a map (Google maps or Bing limit to the last 200 points to show on one map!) Thanks!
luculuc
Thanks very much!
Do you need it to be interactive? If not, a screenshot is the easiest way to do this.
Otherwise, you need your own copy of the scripts. I’ve made them available as a zip file with some instructions at http://heatmapforlatitude.appspot.com/static/python.html
I don’t know of any – sorry.
very cool, just wanted to say so.
It looks like the KML has changed, and doesn’t seem to work with your script anymore. It’s all and now. 🙁
Indeed, seems like the KML has changed. Very sad, this was soo cool…
Just had a quick look – yeah, the file format has changed a lot. Not only that – but it’s not immediately obvious how to download the KML for more than a day at a time anyway. Shame.
Hi Dale,
you can still download the location history by pasting the following in the browser:
https://www.google.com/latitude/b/0/apps/history/kml?startDay=01/01/2010&endDay=12/31/2011
The issue is though the format….
An updated version of the code is available at https://dalelane.co.uk/blog/?p=1325#fixed that handles the new Latitude file format.