In Scratch 3, the stage in the top right where your sprites live is implemented as an HTML canvas. Unfortunately the internal coordinate system used by Scratch logically to maintain state, and the coordinate system used by HTML canvases both work very differently.

For some of the Scratch blocks I’ve written for Machine Learning for Kids, I need to be able to convert between coordinates and sizes between the two different coordinate systems.
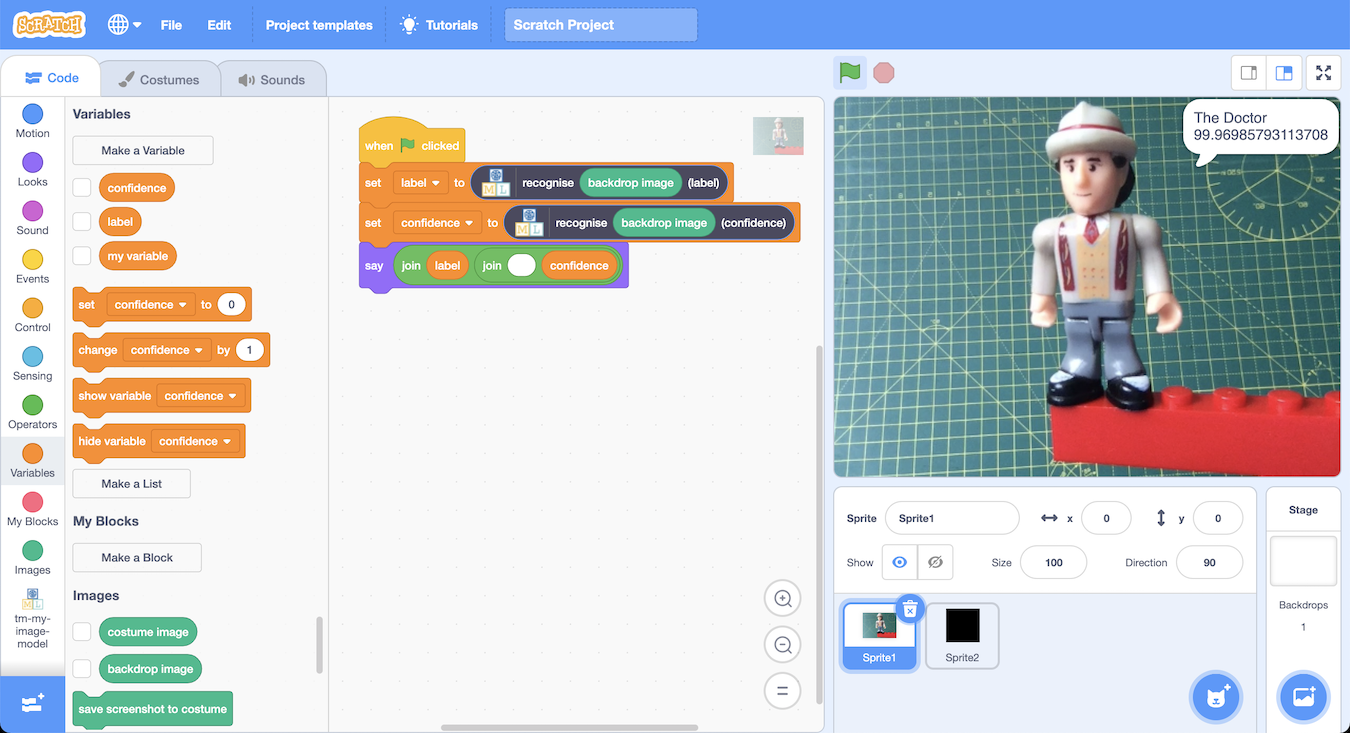
For example, my ML blocks can let a student use an image classifier they’ve trained to recognise what is on the background behind a certain Sprite in their project. To do that, the backdrop image block needs to:
- get the location of the Sprite (which will be returned using the Scratch coordinate system)
- get the image data of what is rendered on the canvas at that location (using HTML canvas APIs – using the HTML coordinate system)
I couldn’t find a way to convert between the two documented anywhere, and it was a tiny bit fiddly, so I’m documenting it here for the next time I need it!
(more…)



 This week I ran
This week I ran 
