 One of the themes at openMIC this week was augmented reality, and a topic that came up a couple of times was Layar.
One of the themes at openMIC this week was augmented reality, and a topic that came up a couple of times was Layar.
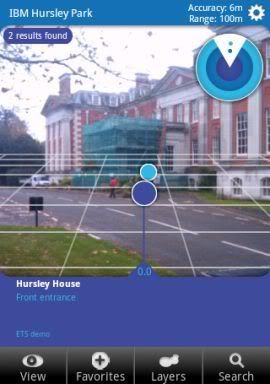
Layar is a mobile app for Android and iPhone that lets you display location-based information overlaid on a real-time camera view.
For example, the screen normally shows a viewfinder-like view from your mobile’s camera.
Search for “coffee” and a bunch of markers appear on the view, showing you where the nearest coffee shops are.
As you move the phone around, the markers follow the approximate location of the places they are showing you.
That’s assuming you want to search ‘Google Local’, but that’s not the only option. Location data is provided through “layars”, and there are layars available for location-tagged Wikipedia articles, Flickr photos, brightkite users, and more.
The interesting thing talked about at openMIC was the Layar API which lets anyone create a new Layar with their own information.
So I decided to spend a quiet Friday afternoon in the office creating a Layar for around Hursley. 🙂
This means a phone with the Layar browser installed can browse and search for points of interest around the site.
It was really very easy, so I’ll quickly outline the steps involved.
Visit dev.layar.com and click on ‘Request a developer account’.
Once approved (it took a few hours), you get a developer ID and key.
Step 2 – Define a new layar
Once you’ve got an account, go back to dev.layar.com and fill out the ‘Create Layer’ form, describing the layar you want to create.
There are a ton of options here. These range from the obvious like a name, description and tags to display to users choosing a layar to use, to neat customisations like uploading custom colour schemes and icons to use as map markers on the phone screen.
I just filled in a brief name and description and left the rest as the default values.
 Step 3 – Define a source of Points of Interest (POI)
Step 3 – Define a source of Points of Interest (POI)
Layar wants to support real-time location information.
A good example of this is the brightkite layar. Users choosing the brightkite layar see a view overlaid with the current location of their friends or other brightkite users.
To make this possible, you don’t create a Layar by uploading a static database of points of interest.
Instead, you have to provide a web service that Layar can query to get current locations. (When defining the new layar on the dev website, one of the steps is to provide the URL of where you will put this web service.)
The API doc for this web service is at layar.pbworks.com and details the parameters that your web service will be invoked with (e.g. the user’s current location), and the format for the response that your web service must return to Layar.
The Layar browser does perform client-side filtering to only show markers relevant to the user’s location. However, if you are writing a Layar like the Wikipedia one, it’d be best not to just return your entire database of POIs, burning the mobile’s battery both in the data transfer and the processing needed to do the filtering.
For my quick first test, I was a bit lazy and ignored the input location parameter and just return all of my Hursley POI markers regardless, leaving the mobile to do the filtering.
Parameters are provided as URL variables, and the response format is a pretty straightforward JSON interface.
It took no time at all to knock up a quick bit of PHP to return this…
$currentLat = $_GET['lat'];
$currentLon = $_GET['lon'];
$place1 = array('actions'=>array(array('uri'=>'http://maps.hursley.ibm.com/showmap.html?q=reception',
'label'=>'view on map'),
array('uri'=>'tel:01962999999',
'label'=>'phone now')),
'id'=>'00000001',
'title'=>'Main Reception',
'imageURL'=>null,
'lat'=>51026570,
'lon'=>-1397964,
'line2'=>'A1101',
'line3'=>'',
'line4'=>'',
'attribution'=>'ETS demo',
'distance'=>distance($currentLat, $currentLon,
51.026570, -1.397964),
'type'=>0);
// <snip> ... bunch of other places here ... </snip>
$allPlaces = array('errorCode'=>0,
'errorString'=>'ok',
'hotspots'=>array($place1 ,$place2, $place3,
$place4, $place5, $place6,
$place7, $place8, $place9),
'layer'=>'ibmhursley',
'morePages'=>false,
'nextPageKey'=>null);
echo json_encode($allPlaces);
Obviously, hard-coding all of the locations is a sloppy way of doing this – in a real system, you’d want the PHP to be retrieving this from a data store of some sort.
There is open source code available from a bunch of places to get you started in doing this – PorPOISe looks like an interesting example.
Interestingly, the mobile client doesn’t calculate the distance from the user to the POI – you have to return that from your web service call. This is the only reason why I didn’t just write a static text file with JSON data for my “web service”, as I had that one dynamic bit needing to be changed.
The other bit worth highlighting is that each POI can include one of more “actions”, that get offered to the user if they click on a point of interest on their mobile. I added a few examples such as launching a web page or making a phone call. E.g. you can see where Main Reception is on your screen, and choose to call Reception if you want.
Step 4 – Test the web service
It took a couple of tries to get my PHP right… mainly because several of the parameters described as optional in the API doc are actually required 🙂
Fortunately, there is a nice test service available at dev.layar.com/api20test.
You plug in your developer ID and key, give it a location of where your mobile should be, and click “Load POIs”.
It tells you what is wrong or missing with the JSON response it gets back from your web service, which for me was either which required value was missing, or a numeric value that I was returning as a string. The errors are clear enough to help you fix your service.
layar.pbworks.com has a link to the installer for the Android app.
This app is a developer version of the normal one available in the Android Market.
(If you already have the normal app installed, you need to uninstall it first. I didn’t, and the developer app didn’t work properly until I uninstalled and started again).
The developer app gives you extra options in Settings to provide your developer ID and key. This lets you access your unpublished layar for testing (until approved by Layar, your new layar isn’t available to other users).
(It also lets you override your phone’s current location – useful for testing indoors!)
Once you’ve done that, your new layar shows up in the mobile’s list of “Featured” layars.
(I found that it only showed up if I also changed the Country setting from “Auto” to “GB”… not sure why, although when I defined the Layar, I did specify that it was a GB layer.)
And that’s it… I had a fun excuse to go wandering around Hursley this afternoon to test it out and collect the screenshots for this post. 🙂
Tags: android, augmented reality, brightkite, layar, location, mobile, openmic



[…] Obligatory 3-D Internet Linden’s behind the firewall product & apps marketplace – epredator Babel fish augmented reality glasses – epredator Break on through to the other side – epredator Augmented Reality for Hursley […]