Matplotlib for Python Developers, Sandro Tosi
Let me get the boring disclaimer-y bit out of the way first: I didn’t buy this book – Packt Publishing sent me a free copy in return for me writing a review of it. They’ve not made any specific requests about the contents of my review, just that I should write a review. And, in fact, I should give them props for not hassling me for not getting around to writing this until now – about eight weeks after they sent it. So either they forgot they sent it to me, or they are terribly patient. I’m choosing to assume it’s the latter 🙂
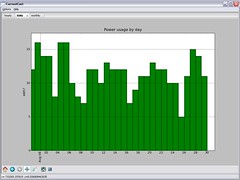
With that out of the way… matplotlib is a graphing library. I’ve used it a lot for my CurrentCost energy monitoring app – all of the graphs in the app are created using matplotlib. And while it is very powerful, it can be a little tricky to get your head around. I still struggle with getting the graphs exactly how I want them even now.
That was why I agreed to do this review – I liked the sound of the book and thought it’d be useful for me.
Overall, it’s a really good book. It starts off going through all the basics, both in terms of explaining the ideas and concepts, and in the practical steps needed to get set up. I’m not normally a big fan of reading text books, preferring to figure stuff out for myself as I go along, but found that even here I picked up tips that I never knew and subtle features that I’d missed.
 A nice flow-chart kicks off the detail into producing different types of graphs and chart. It starts from asking “What would you like to show?” (e.g. comparison; distribution; composition; relationship; etc.).
A nice flow-chart kicks off the detail into producing different types of graphs and chart. It starts from asking “What would you like to show?” (e.g. comparison; distribution; composition; relationship; etc.).
Following this through for what you want to show, and what type of data you have, leads you to a suggestion for the type of graph that is most appropriate for your needs (e.g. line histogram; waterfall chart; pie chart; stacked column chart; scatter chart; etc.). For someone like me who doesn’t have the world’s strongest maths background, this was a really useful guide.

 One of the nice things that you get with it is a
One of the nice things that you get with it is a